建築、開発系の企業やリゾートホテルをイメージして作成されたテーマ「VOGUE」
デモページにアクセスするとまずはVOGUE独自の表現、スプラッシュページが現れます。
スプラッシュページとは、ホームページやWEBサイトなどのトップページが表示される前に、ブランドロゴや大きな画像、動画などをブラウザいっぱいに見せるイントロダクションページのことです。
スプラッシュページは自己満足の演出として使われることもあり、ユーザー視点として考えると、コンテンツに到達するまでの余計なステップともなるため、「ユーザビリティーを最優先するべき!」という風潮からもスプラッシュページを見かけることはあまり多くはありません。しかし、業界を先導するようなクリエイティブに溢れる会社、時代を作るようなブランドにおいては今でも採用されています。それがどういうことなのかをしっかりと考えてみるべきでしょう。
スプラッシュページを無駄な手順と一蹴するのか。ブランドイメージを直感的に印象付けられるものとするのか、来訪いただいた方を「もてなし」コンテンツ自体の期待感を高めるものになるのか…スプラッシュページがフェードアウトした後に表示されるフロントページとの組み合わせは特に、重要ですが、「VOGUE」を活用することできっと、意味のあるインパクトと感動を与えることができます。
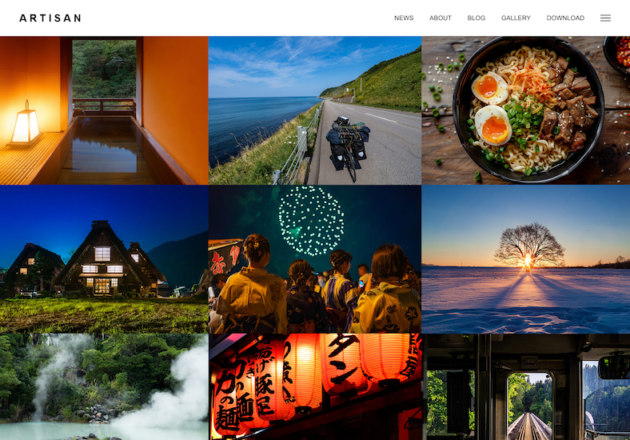
「VOGUE」のトップページは、動画&静止画の組み合わせが可能なブラウザいっぱいに広がる四分割のヒーローヘッダーです。これ、すごくないですか?臨場感のあるビジュアル&ムービーが画面いっぱいに広がるコンテンツと、それにカーソルが合うことで切り替わります。ユーザーはきっと見せられいるという感覚ではなく、「え?え?」という感覚で次々と用意されたコンテンツを吸収していくことになるでしょう。
言語化できない想いをお持ちの会社、ブランドイメージを大切にするサービスをユーザーに伝えたいという方にはぴったり。多くの個性を表現していただく為に是非、手に取ってもらいたいテーマです。